Contextual filters work like regular filters. The only difference is in the way values are fetched. A contextual filter allows you to filter content based on dynamic information instead of setting a value manually. Contextual filters provide you with more convenience by fetching values from variables either programmatically or from a URL.
In this article, we are going to create a view in Drupal 8 that displays content created by the logged-in user based on the “Content:titles” filter. After accomplishing this, we will also take a look at the different options available for the “WHEN THE FILTER VALUE IS NOT IN THE URL” dialog box.
1. Create a View
Click "Structure" [Manage >> Structure] on the administration menu or go to the path "admin/structure".

Click "Views" or go to the path "admin/structure/views".

Click "Add new view" or go to the path "admin/structure/views/add".

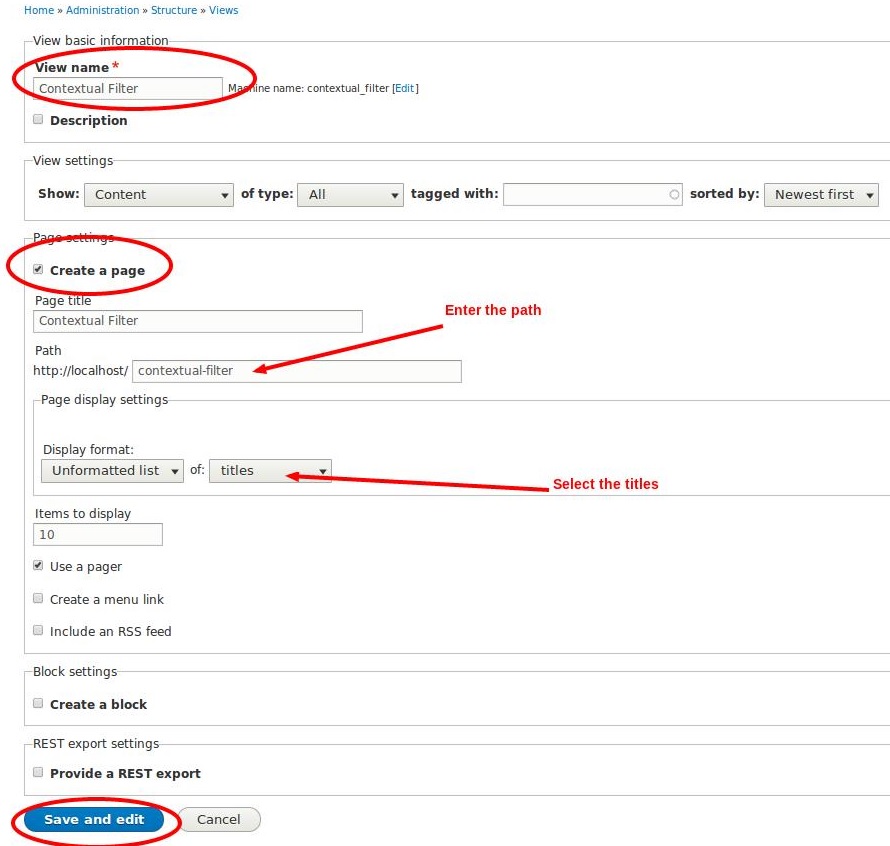
In the “Add new view” page, type in Contextual Filter in the "Views name" field. Tick the box next to the "Create a page" field.
Provide a value to the "Path" field. Here, we are providing the path contextual-filter.
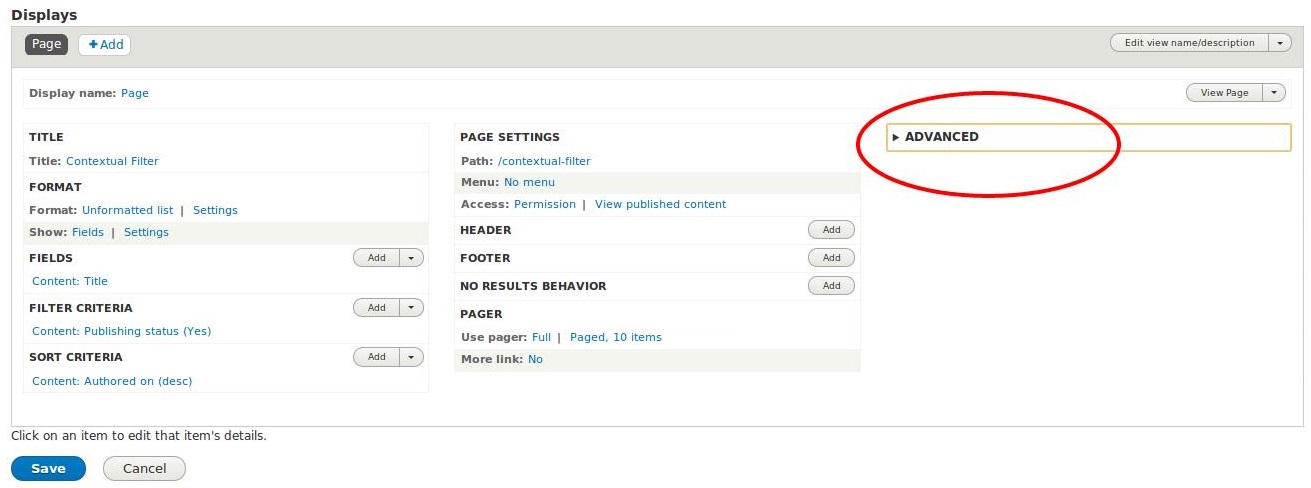
Under "Display format", select Unformatted list and titles from the dropdown. Click "Save and edit". Refer the following picture for more details.

2. Add Contextual Filter Field
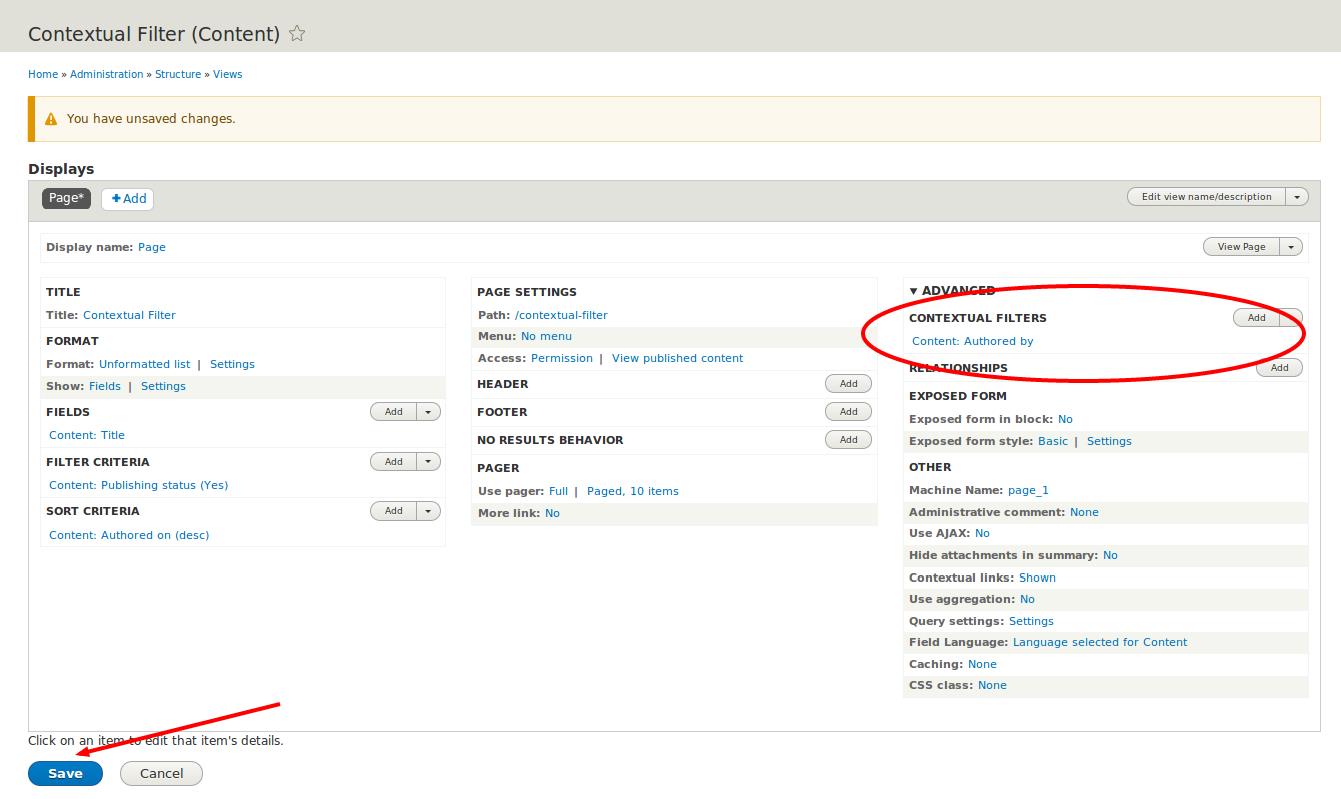
In the Views display settings page, click "ADVANCED".

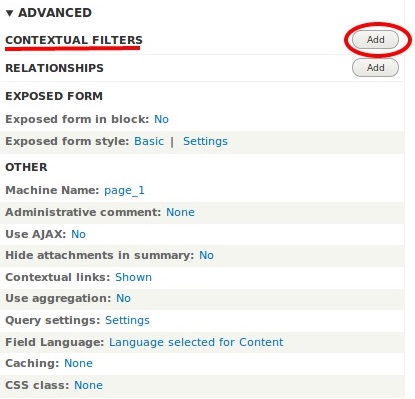
The "ADVANCED" section will expand to show many options. Click "Add" next to “CONTEXTUAL FILTERS”.

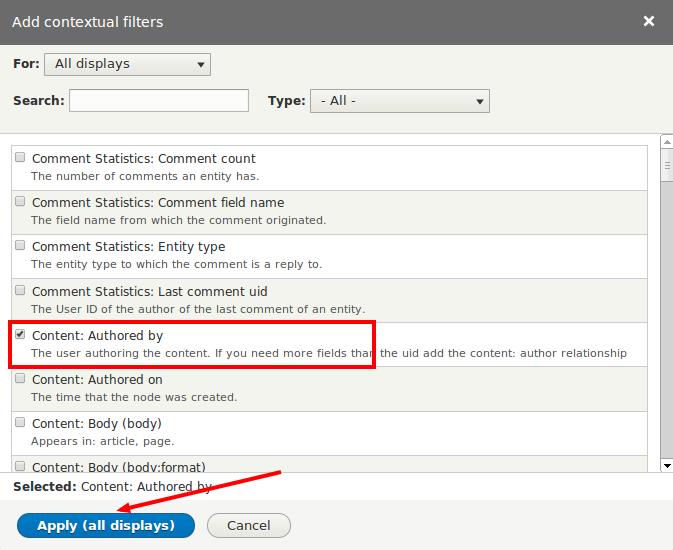
In the "Add contextual filters" configuration box, select the field which will be used as a contextual filter. Here, we are selecting the field "Content: Authored by".
Click “Apply (all displays)”.

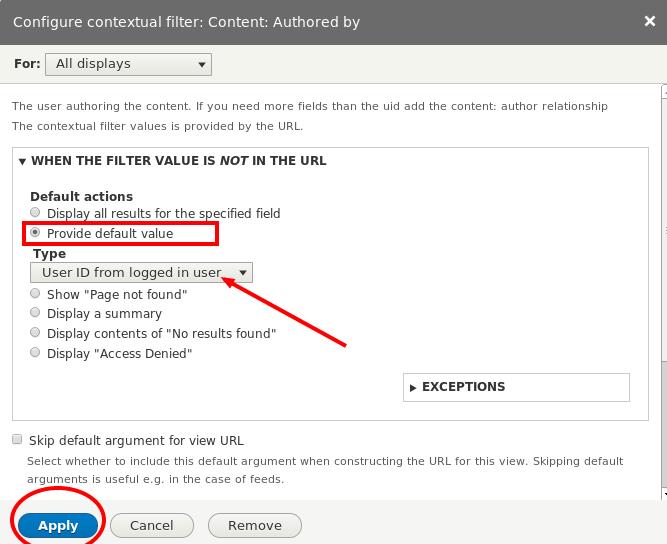
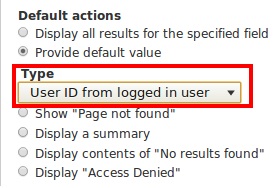
You will get the “In the Configure contextual filter: Content: Authored by” box. Under "WHEN THE FILTER VALUE IS NOT IN THE URL", select Provide default value for “Default actions”. Then select User ID from logged in user from the dropdown "Type". This option will take the user id of the logged-in user and show only the content that is authored by that user.
Click "Apply" as shown in the image below.

You will get a Views Display setting page as shown below.

Click "Save" and go to the path "contextual-filter". You will be able to view the "Content:titles" created by the logged in user.
Additional Notes:
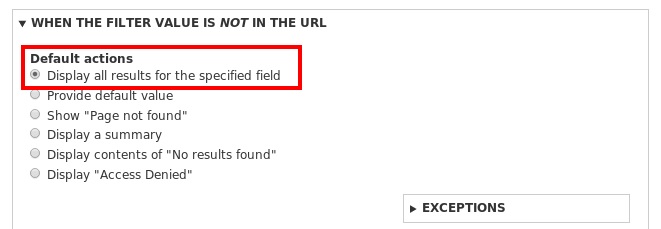
Let's explore further the values that appear in the Type dropdown.
1. Display all results for the specified field
This option will display all results associated with a specified field.

2. Provide default value
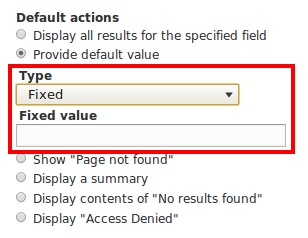
i. Fixed Value
This option allows us to specify a value of your choice in the “Fixed Value” field.

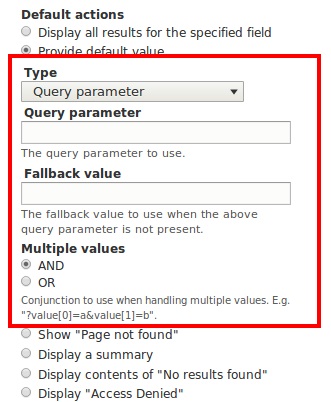
ii. Query Parameter
This option allows us to GET the customized variables that pass through the URL or HTTP query string. For example, "?value=1".
There is also an option to provide "Fallback value", which will be used when the query parameter is not present.
If there are multiple values, we can decide "AND" or "OR". For example, "?value[0]=a&value[1]=b".

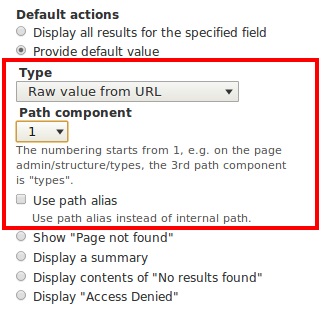
iii. Raw value from URL
This option allows us to select the raw value from the URL. By specifying a number from the "Path component" dropdown, you can decide which component should be provided as default value for the field. The numbering starts from 1. For example, on the page "admin/structure/types", the 3rd path component is "types". By ticking the check box "Use path alias", we can use the path alias instead of internal path.

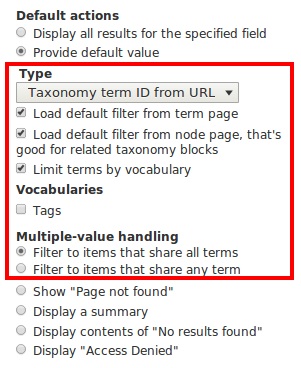
iv. Taxonomy term ID from URL
This option allows us to select the taxonomy term id from the URL. By ticking the box "Load default filter from term page", we can decide whether the filter can used from the term page.
By ticking the box "Load default filter from node page, that's good for related taxonomy blocks", we can filter using the default term id associated with the loaded page.
We also have an option to limit the vocabularies. For this, you will have to tick the box "Limit terms by vocabulary". It will list all the available vocabularies, allowing you to select the vocabulary of your choice.
In the case of "Multiple-value handling", we can select a radio button option that applies filers to taxonomy terms or displays a page of our choice.

v. User ID from logged in user

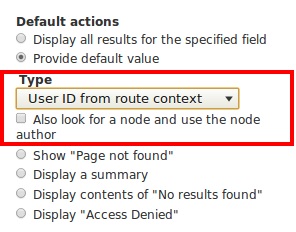
vi. User ID from route context
This option allows us to get the user id for the filter from the Context. It also gives the option to take the user id of the node author by ticking against "Also look for a node and use the node author".

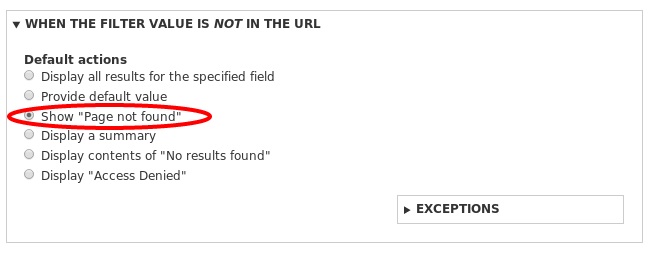
3. Show "Page not found"
This option returns a Page not found.

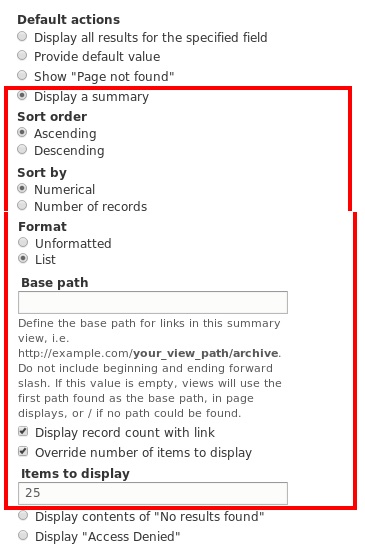
4. Display a summary
This option allows us to display the summary of the value. We can arrange the display further by using the "Sort order", "Sort by" and “Format” options.
You can define the base path for links in the summary view. For example, http://example.com/your_view_path/archive. Do not include forward slashes at the beginning or end. If this field is empty, views will use the first path found as the base path in page displays and “/” if no path is found. You can "Override number of items to display" by providing the specific number in the field "Items to display".

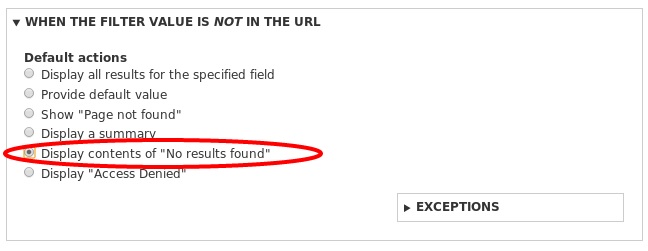
5. Display contents of "No results found"
You can set the default action to "No results found" if the filter search doesn’t yield any results.

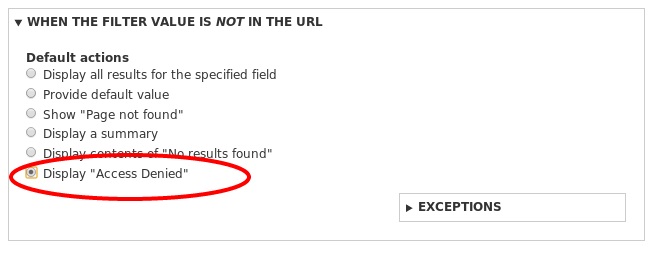
6. Display "Access Denied"
You can set the default action to "Access Denied" if you do not want a particular result to be displayed.

We have now covered all options in the “WHEN THE FILTER VALUE IS NOT IN THE URL” dialog box


Comments
User ID from logged in user
"select 'User ID from logged in user' from the dropdown "Type". This option will take the node id from the URL to filter the specified field."
This seems a bit counter intuitive. Should this option not take the user id of the user who's logged in, regardless of the URL?
Thanks for the comprehensive post, though.
Mistake
REST Export - Could I pass User ID via the POST URI?
Or through JSON body sent to web service?
Any additional requirements/settings when REST exporting with a Contextual Filter?
Views in Blocks on an edit page
I have a situation where I want to do something similar. I have a view in a block on a content type edit page. I want to be able to use a field value (a number) of that content type as a contextual filter for the view. Any advice on how to pull that off?
What if it's term name instead of term id
What if it's term name instead of term id, in drupal 7 had somthing like termname converted to term id.
any solution