This is part 2 of the experiment to conclude whether adding a "Related Blog Posts" section at the end of a blog post decreases bounce rate, written on March 11, 2020. If you want to read what this experiment was about, click here.
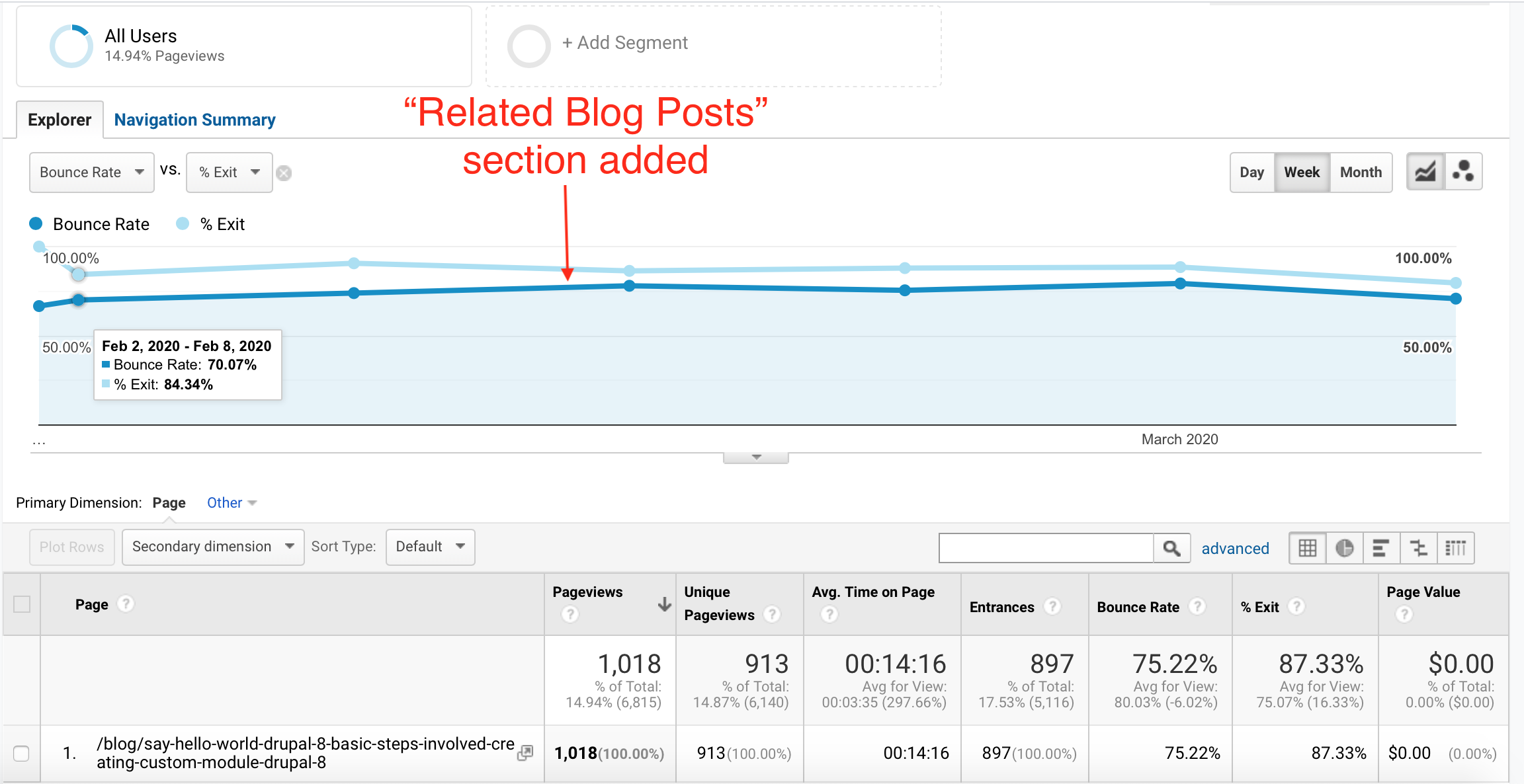
I added the "Related Blog Posts" section at the end of the "Say Hello World" blog post. Let's see if the bounce and exit rates of this page changed after this event.

Surprisingly there is absolutely no change in bounce rate and exit rate decrease on adding "Related Blog Posts" section. This is not what I expected at all. Let's dig deeper and understand why this is the case.
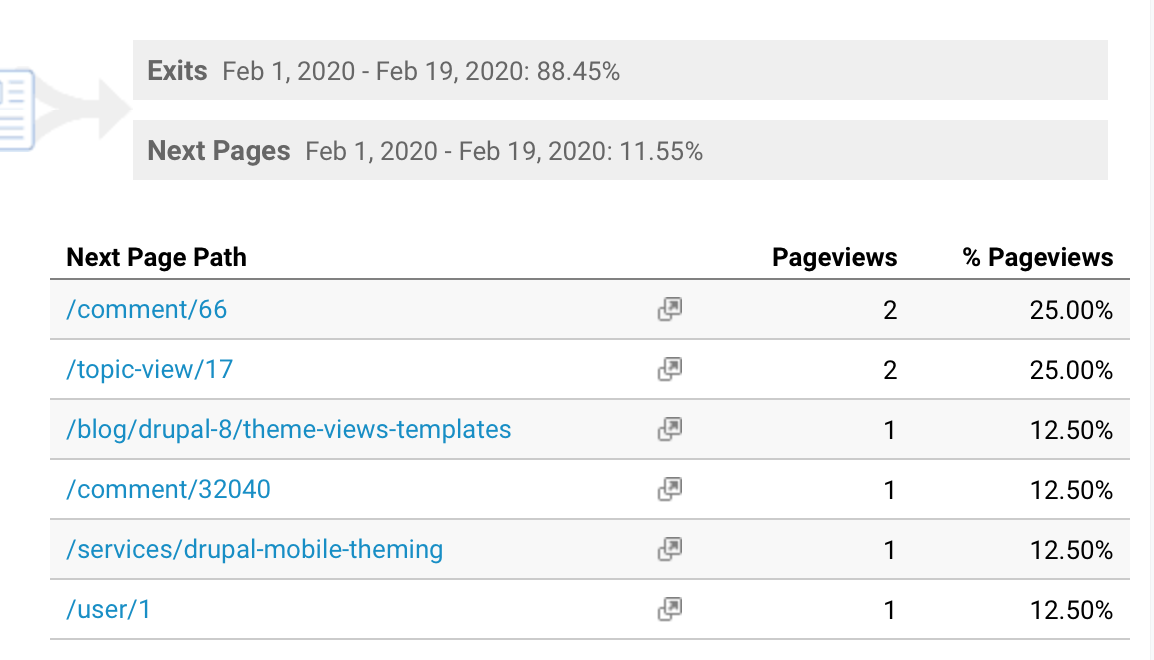
On looking under "Navigation Summary" in Google Analytics, about 11.55% of the users clicked on a link in the post before I added the "Related Blog Posts" section. Here are the individual links that were clicked:

Now I realize the issue. The links "/comment/66" and "/comment/32040" are not really valid links. These are links to the comment that don't necessarily go anywhere. So the bounce and exit rates are artificially subdued.
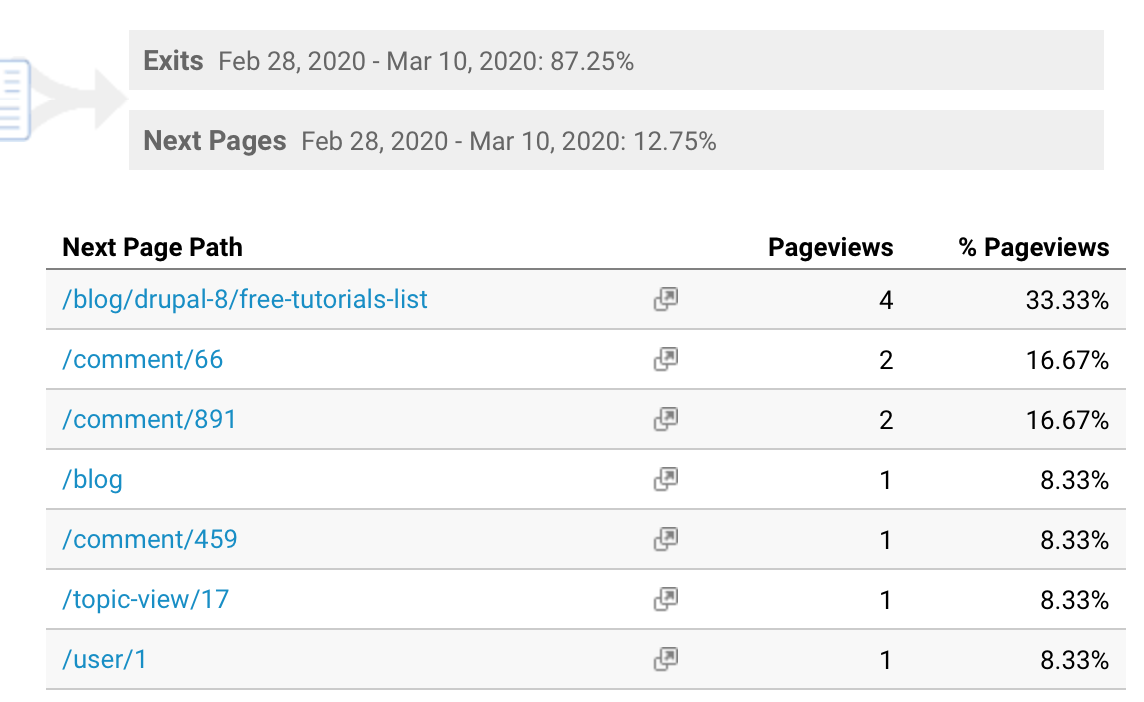
Let's look at the individual links that were clicked after adding the "Related Blog Posts" section.

Voila! Now I see that although the bounce and exit rates have not changed, the highest clicked link is the "Free Tutorials" page which is one of the blog posts in the "Related Blog Posts" section.
So there is definitely some click-through going on. But it still seems to be too low from what I expected. Let's count the actual numbers.
Number of users who visited the Hello World blog post: 213
Number of users who visited the Free Tutorials blog post from the Hello World blog post: 9 (4.2% click-through rate)
Number of users who visited the PHP debugging using xdebug blog post from the Hello World blog post: 1 (0.5% click-through rate)
So overall we have 4.7% click-through rate.
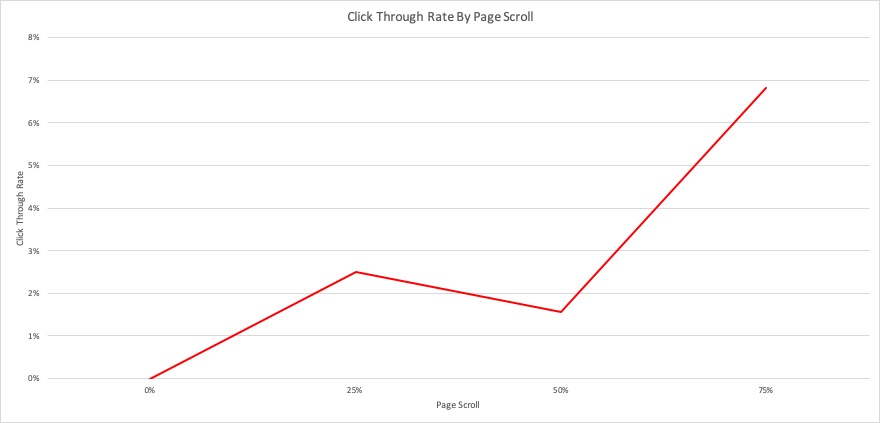
But note that the "Related Blog Posts" section is embedded at the end of the Hello World blog post. If the user lands on the Hello World blog post, doesn't like and clicks on Back button, he hasn't even seen the articles he could like under "Related Blog Posts" section. Let's analyze if the click-through rate increases if we only filter by the visitors who scrolled down. Below is a graph which plots the click-through rate to the Free Tutorials blog post by the percentage of page that the users scrolled.

How you interpret the graph is:
- For users who didn't scroll to at least 25% of the page, click-through rate is 0%. This is expected since they didn't even see the "Related Blog Posts" section.
- For users who scrolled at least 25% of the page but less than 75% of the page, the click-through rate is about 2%. The "Related Blog Posts" section is below the 50% page length so this result is also expected.
- For users who scrolled to at least 75% of the page, the click-through rate is about 7%. That's a big jump! These are the people who actually scrolled down and could see the "Related Blog Posts" section.
This means that if I could show the "Related Blog Posts" section to the site visitors before they click on the Back button, I could see up to 7% decrease in the bounce rate. Most likely, I will not see a full 7% decrease because the users who scrolled down 75% of the page liked what I had posted in the Hello World blog but the visitors who are ready to bounce probably didn't like the Hello World blog at all, and hence they are less invested in this content. But I still expect to see decent increase in click-through rate.
Here are some of the ways we could show the "Related Blog Posts" section to visitors who don't scroll:
- Show "Related Blog Posts" section further up in the Hello World blog post. The advantage is that it's very easy to do. The disadvantage is that it pushes the blog content down and this is especially problematic in mobile.
- Show "Related Blog Posts" in the sidebar. Again it's easy to do but in mobile it won't show at all.
- Show "Related Blog Posts" as an exit popup. The advantage is that the actual blog content and the flow of the reader are not affected. But exit popups don't work in mobile.
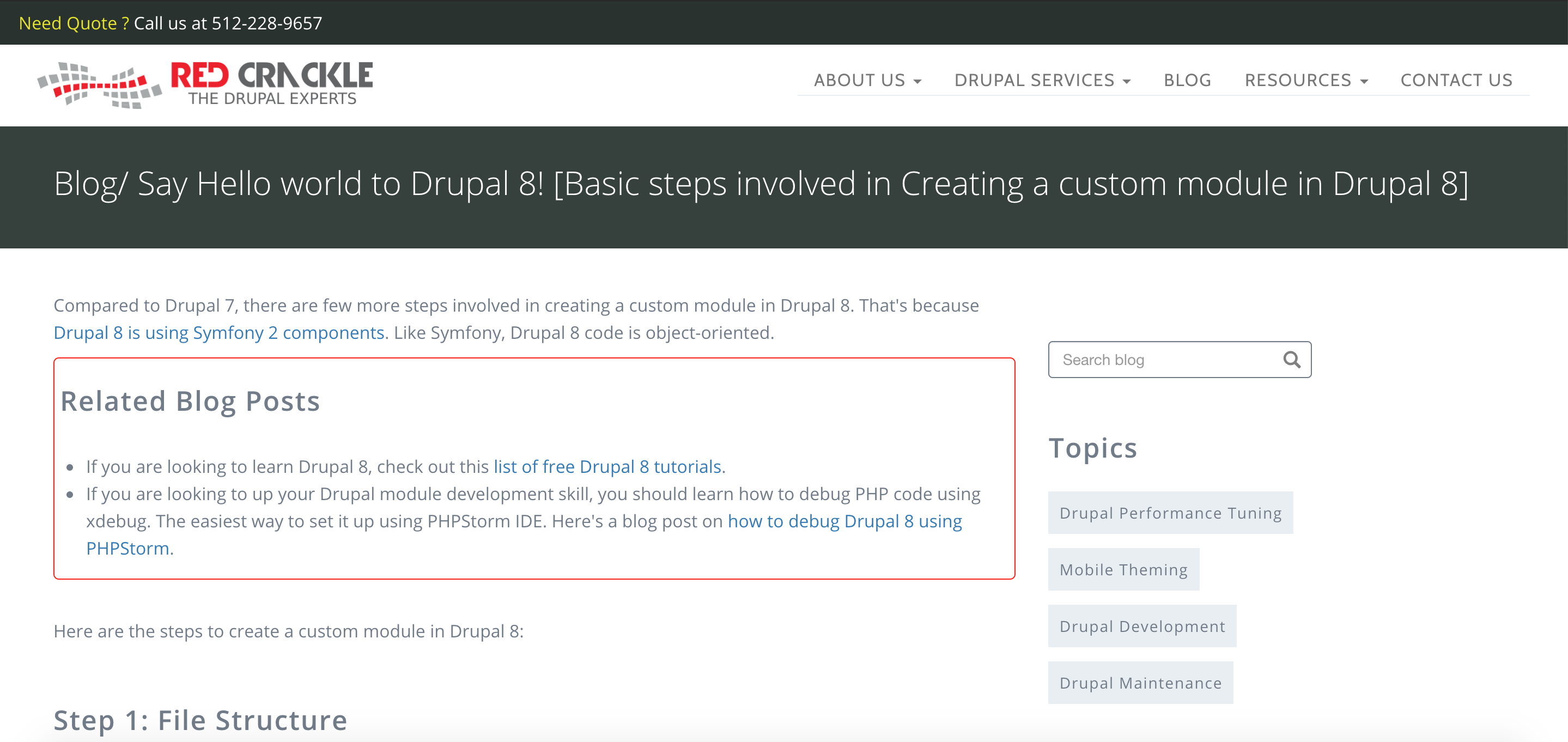
Just because of the ease of implementation, I have decided to experiment with adding the "Related Blog Posts" section at the top of the Hello World blog post. Here are the changes I have done:
- Added "Related Blog Posts" section near the top of the Hello World blog post.
- Removed the Author, Date and number of comments from the top of the blog post so that this section is at least partially visible in mobile.
This is how the top of the Hello World blog post looks now:

Now let's wait for a couple more weeks and then analyze the results of these changes. Once I have the results, I'll post them on this blog so keep checking!