This is tutorial #12 in the Drupal Commerce tutorial series. In the previous article, we added VAT tax functionality to your bills.
It’s easy to set up coupons for your Drupal-based online store. Drupal primarily allows you to configure 2 kinds of coupons – the first kind allows shoppers on your site to have a fixed amount deducted from the final bill. The second kind of coupons allows shoppers to have a percentage amount deducted from the bill.
By the end of this article, you will be able to create coupons of your own. Shoppers can then type in the coupon code and get a discount during the checkout process.
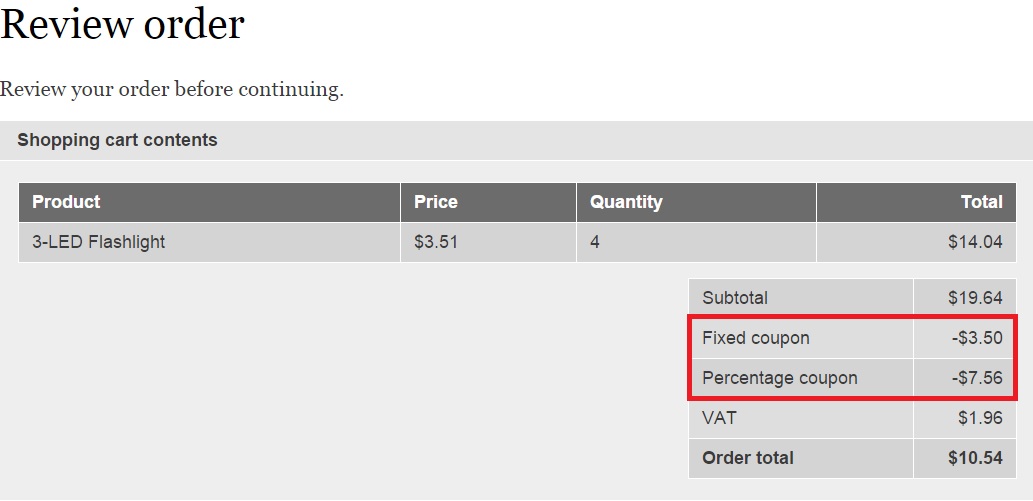
We will create two coupons – RC-Coupon & RC-Coupon-Per1 – and enter their codes during the checkout process. As you can see below, the codes have been accepted and a discount amount generated in the final bill. Ideally, you will have to provide these codes through email or advertising on your website.

To get started, you will have to download and unzip the following modules:
- Commerce Coupon (drupal.org/project/commerce_coupon)
- Commerce coupon percentage (drupal.org/project/commerce_coupon_pct)
- Commerce coupon fixed amount (drupal.org/project/commerce_coupon_fixed_amount)
Before enabling the modules mentioned above, you will have to download and unzip the following module:
- Entity Reference
Let’s now head over to enable these modules. Click “Modules”:

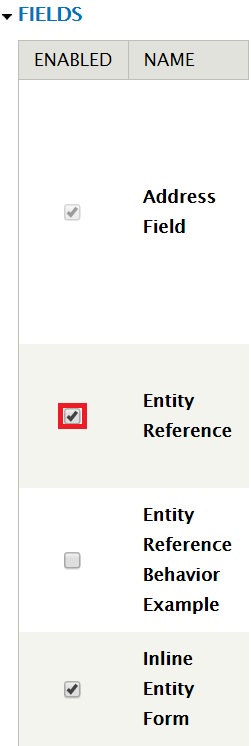
Search for the “Entity Reference” module and enable it:

Click “Save configuration” at the bottom of the page:

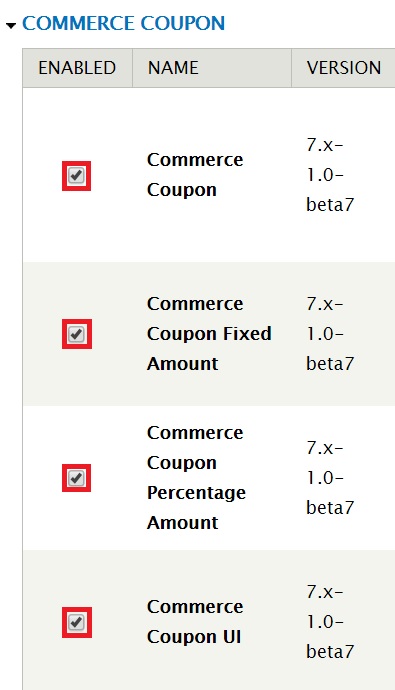
Let’s now enable the following modules: “Commerce Coupon”, “Commerce Coupon Fixed Amount”, “Commerce Coupon Percentage Amount” and “Commerce Couple UI”.

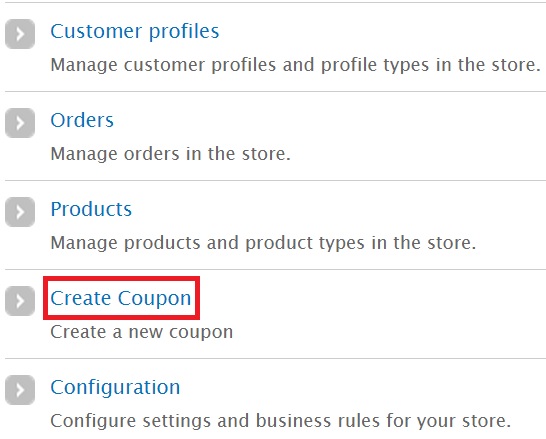
Let’s now add coupons you can use for your store. Click “Store”:

You will notice a new link – Create Coupon – in the new page. Click it:

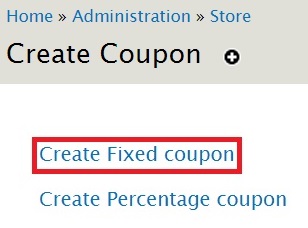
Let’s start by creating a coupon that offers a fixed discount on a shopper’s bill. Click “Create Fixed coupon”:

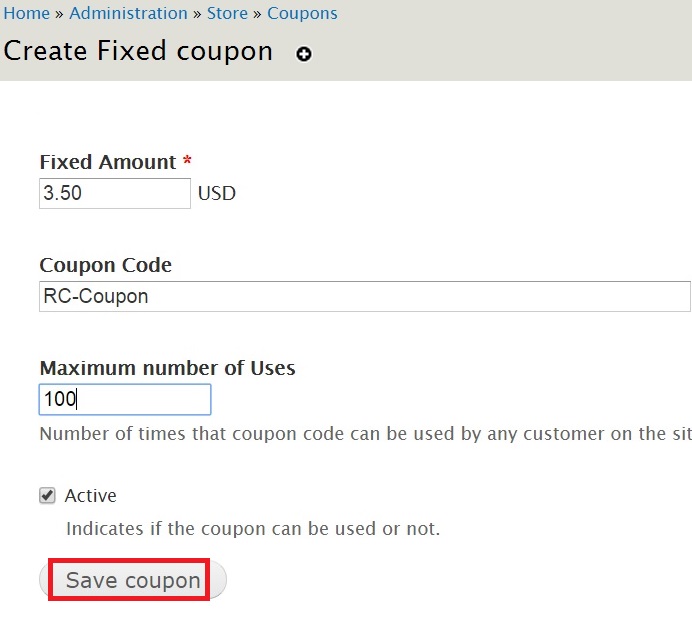
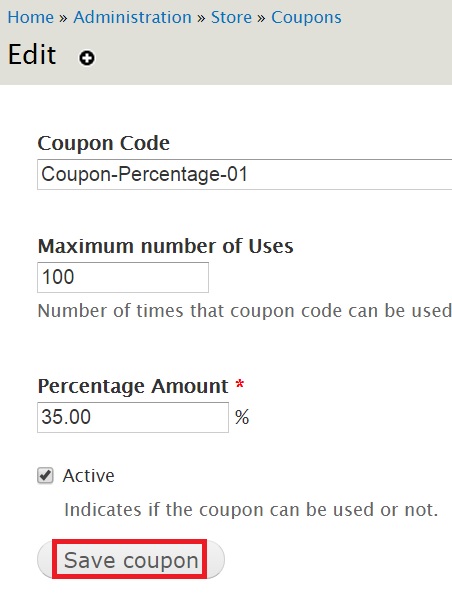
Fill in the following details:
- Fixed Amount: The amount you wish to offer as a discount for the coupon.
- Coupon Code: Provide an easy-to-remember code for your coupon.
- Maximum number of Uses: How many times would you allow shoppers to use the coupon?
- Active: Tick the box if you want to activate the coupon so that shoppers can use it.
Refer the screenshot below for more details. Click “Save Coupon” once you are done:

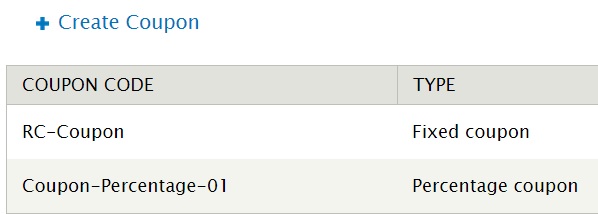
Your coupon has been saved. Click “Create Coupon”:

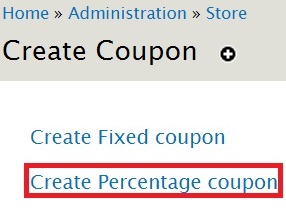
Click “Create Percentage coupon”:

Fill in the coupon’s details just like you created a coupon for the fixed amount above. The only difference is the “Percentage Amount” field. It denotes the percentage deduction you wish to offer shoppers on their purchases:

The two coupons have successfully been added:

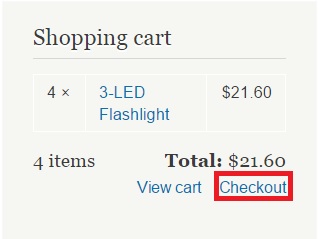
I’m going to check out my cart and use both the coupon codes to verify whether they are working or not:

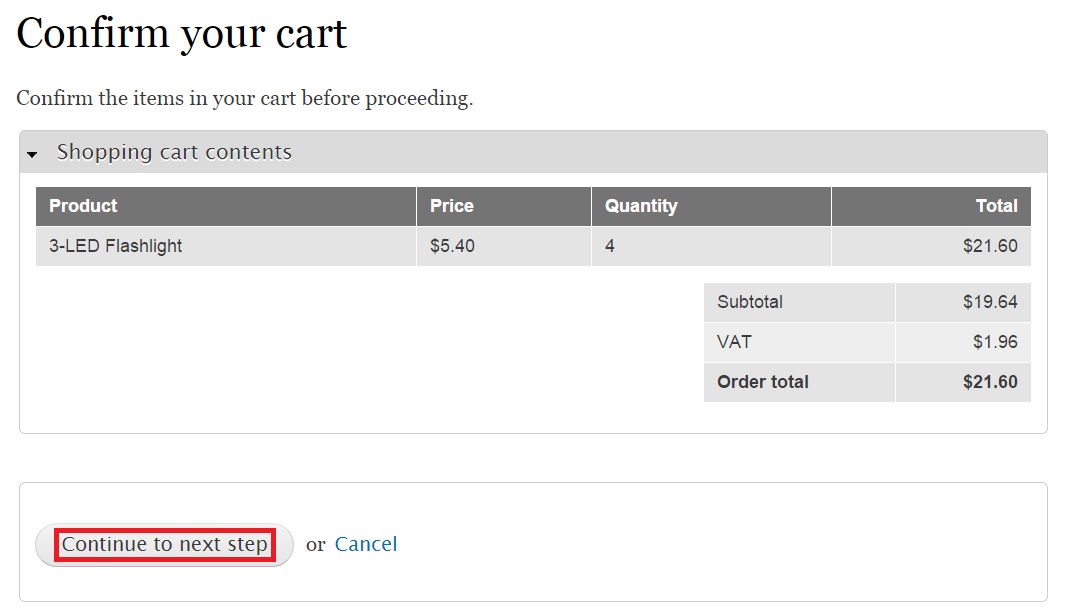
Confirm the products in your cart and click “Continue to next step”:

You will reach a screen where you will be asked to type in your coupon code. I am typing in RC-Coupon, the coupon code I created a little while back. Click “Add coupon”:

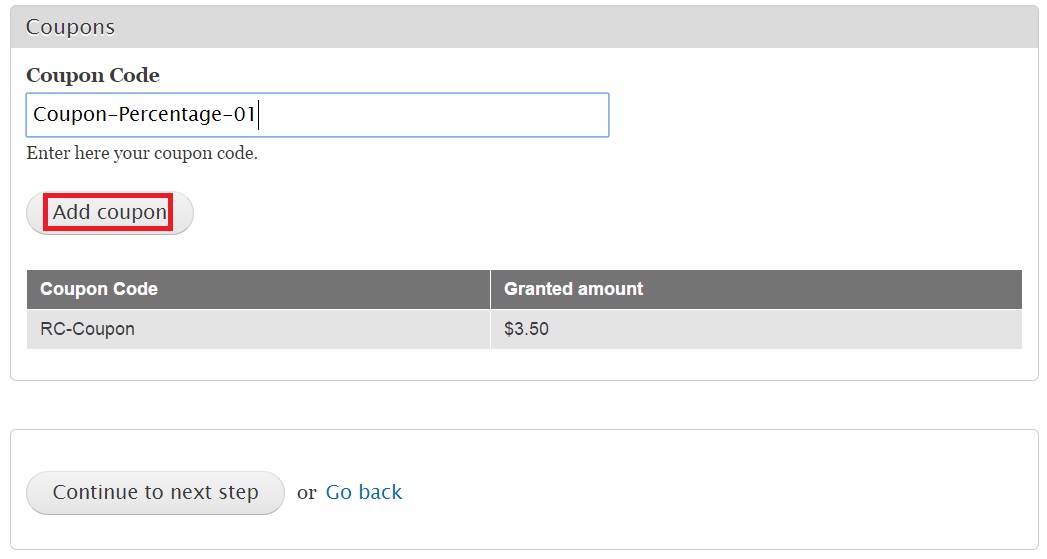
Let’s add the second coupon as well:

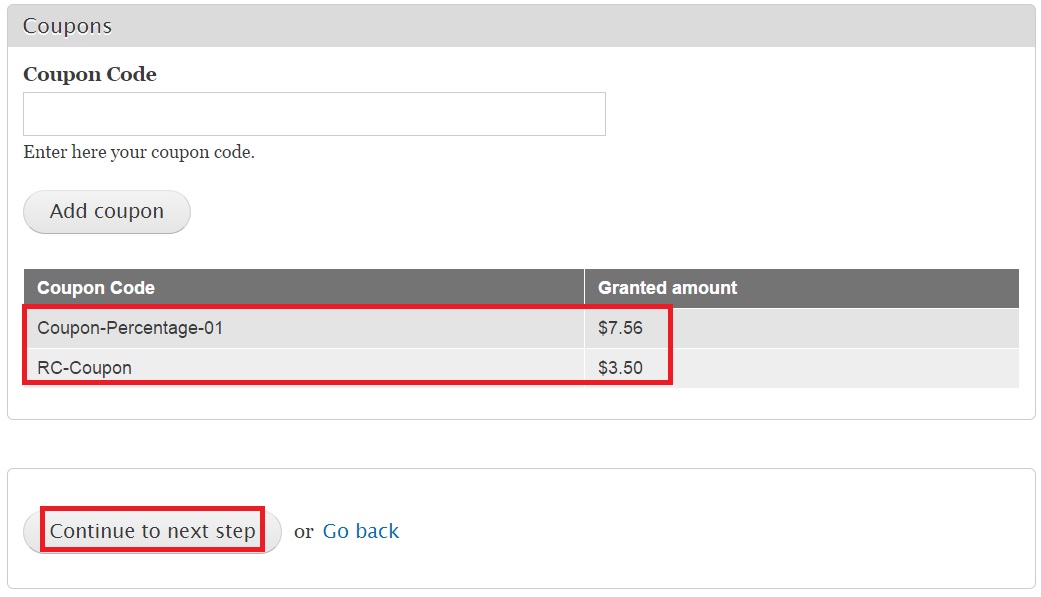
Your coupons will be displayed as shown below along with the amount that will be deducted from final bill. Click “Continue to next step”:

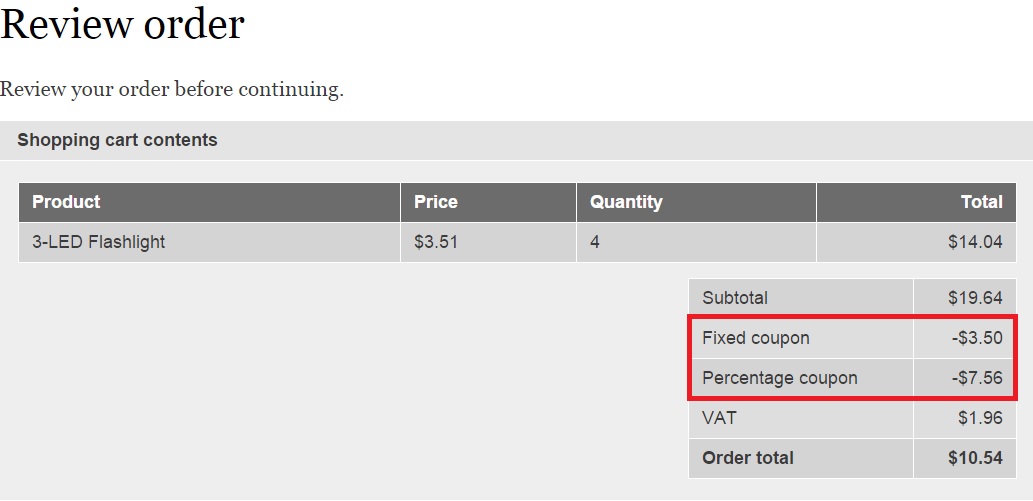
In the review order page, you will be able to view the discounted $3.50 and $7.56 as part of your final bill just like in the screenshot below:



Comments
VAT error?
Really nice to add the coupon, but VAT seems wrong after discount.
order total 21.60
VAT: 1.96 (+/-8%)
order total: 10.54
VAT: 1.96 (20%)